Обновил прелоадер
Обновил прелоадер, собственно изменения касаются в основном внутренеей архитектуры. Внешне, практически ничего не изменилось. Теперь поддеживается прозрачность, правда только иногда. Почему так происходит пока не понял, похоже дело в 256 цветовой политре - поддерживаются только стандартные цвета. Но это нужно еще проверить...
P.S. Точно все дело в палитре... похоже нужно будет придумать другой способ работы с прозрачностью...

ztools.org
Проект ztools.org наконец дожил до состояния бета версии. Посетители сайта теперь могут скачивать оттуда выбранные компоненты в виде zip архива.
А вроде солидный банк...
Вчера звонят из Экономбанка которому мы несколько месяцев назад сделали сайт, дают ссылку и спрашивают WHF?
 |
 |
| сайт Экономбанка | сайт банка Синергия |
Не знаю, по моему не сильно похоже... По моему, совершенно разные сайты - сайт Синергии похож на сайт Экномбанка как наша девятка похожа на DeLorean DMC-12 (машина из "Назад в Будущее")...
Сколько стоят веб разработчики?
Тут меня спросили, сколько стоят веб-разработчики в России, - честно говоря, ну не знаю я сколько они стоят, не покупал не разу. А если серьезно, то наверно, из за самой распределенной природы веба в России веб-разработчики ничего не стоят, потому как веб-разработчики которые продают себя только в России они ни веб-разработчики ни разу. Те же разработчики которые чего-то знают и чего-то умеют, они так же в России себя не продают.
Наверно на этот вопрос ответить однозначно не получится, давайте ограничим вопрос так: сколько стоят фрилансеры работающие через популярные площадки? В качестве примера возьмем www.oDesk.com
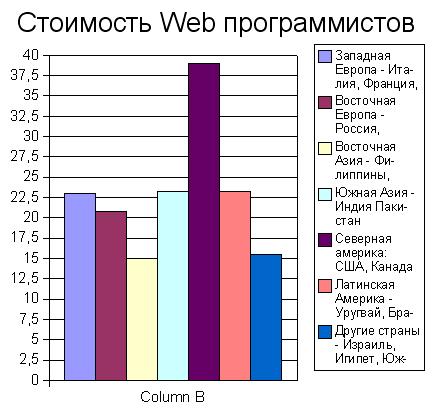
Алгоритм работы: зайдем на oDesk - далее Find Providers -> раздел Web Development, в форме поиска выберем самый высокий рейтинг, уровень знания английского языка: 5 из 5, тип работников: фрилансеры. Десять первых результатов запишем в табличку: (цены в долларах США за час работы специалиста)
| Страна | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | Среднее |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Западная Европа - Италия, Франция, Финляндия, Германия, Швеция UK | 30 | 22 | 24 | 21 | 15.60 | 19.50 | 30 | 13.33 | 16.67 | 38.00 | 23.00 |
| Восточная Европа - Россия, Украина, Молдова | 20 | 24 | 22.22 | 12.22 | 17 | 27 | 30 | 11.11 | 33.33 | 11.11 | 20.80 |
| Восточная Азия - Филиппины, Сингапур, Китай | 17.78 | 13.33 | 8.89 | 4.44 | 17.00 | 27.00 | 30.00 | 11.11 | 8.88 | 12.22 | 15.05 |
| Южная Азия - Индия Пакистан | 33.33 | 22.22 | 12.22 | 44.44 | 16.67 | 13.33 | 16.67 | 24.00 | 27.00 | 22.22 | 23.21 |
| Северная америка: США, Канада | 55.56 | 44.44 | 55.56 | 18.00 | 33.33 | 27.78 | 38.89 | 55.56 | 18.33 | 42.22 | 38.97 |
| Латинская Америка - Уругвай, Бразилия, Мексика, Венесуэла, Аргентина | 25.56 | 22.22 | 21.00 | 16.67 | 18.89 | 22.22 | 20.00 | 44.44 | 11.11 | 30.00 | 23.21 |
| Другие страны - Израиль, Игипет, Южная Африка, Новая Зеландия, Израиль, Саудовская Аравия, ОАЭ | 16.67 | 20.00 | 16.67 | 14.00 | 11.11 | 8.89 | 22.22 | 7.78 | 21.67 | 16.67 | 15.53 |

Как видно из таблички самые высокие цены у программистов из Северной Америки, далее в равных долях идет Южная Азия и Латинская Америка, затем с минимальным отставанием Западная Европа. Следом с заметным отрывом Восточная Европа, к коей и приписывают Россию, а замыкают хит парад Восточная Азия и т.н. другие страны (это по версии oDesk: Израиль, Игипет, Южная Африка, Новая Зеландия, Израиль, Саудовская Арания, ОАЭ)
Данное исследование не претендует на полноту, и возможно не отражает реальное положение вещей, простая математика ничего больше. Речь здесь идет о максимальных цифрах (Top-10) - средние цены гораздо ниже.
P.S. И теперь угадайте где будет лучще всего продаваться российский программист? Ответ: правильно, в Северной Америке - закон спроса и предложения, ничего личного.